はじめに
PictBearというフリーのグラフィックツール用のフィルターを作ってみました。 以下の種類があります。
白を透明に
- 機能
-
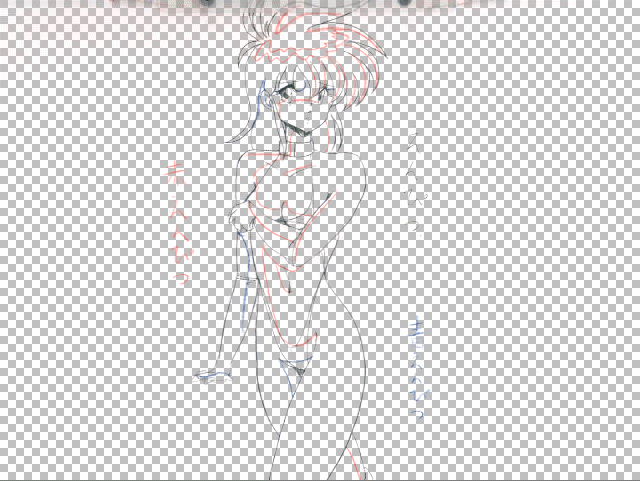
全ドットを、その白さに応じた透明度に変換します。 漫画調の絵を描く時に便利かも。これで処理した線の下のレイヤーに色を塗って行きます。
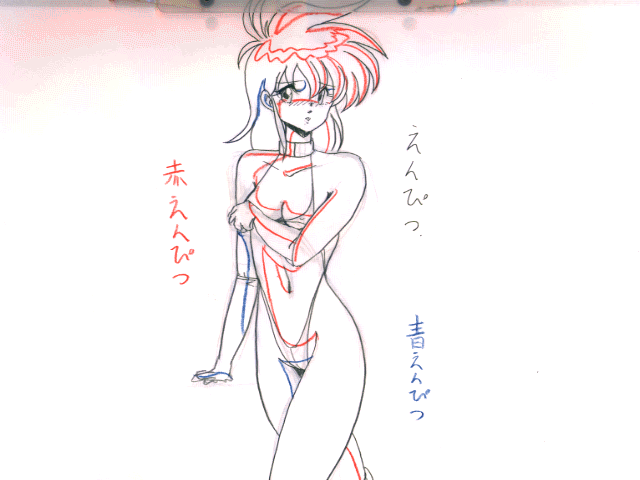
処理前 画面の色を残す
画面の色を残す 青で塗りつぶし
青で塗りつぶし
んーむ、画像がでかすぎたかな。
- ダウンロード
- Vectorにあります。
- インストール方法
- ダウンロードしたファイル(nekora_o.zip)を展開すると、nekora_o.ppiというファイルが作成されます。
これを、PictBearのインストール先のpluginsディレクトリ(例:"c:\Program Files\picbear\plugins\ ")にコピーします。
更に詳しいインストール方法の説明 - 利用方法
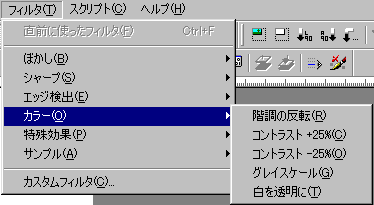
- インストール後、PictBearを起動すると、「フィルター」メニューの「カラー」に「白を透明に」が追加されています。「白を透明に」を選択すると、以下のダイアログが出ます。OKを押すと処理します。
 鉛筆書き等の場合、「画面のドットの色をそのまま使う」と色がかなり薄くなるので(灰色の線を、更に透けた灰色にするから当然)、「指定した色で塗りつぶす」で黒を指定すると、ちょっと手間要らずです。
鉛筆書き等の場合、「画面のドットの色をそのまま使う」と色がかなり薄くなるので(灰色の線を、更に透けた灰色にするから当然)、「指定した色で塗りつぶす」で黒を指定すると、ちょっと手間要らずです。
光条
- 機能
-
クロスフィルタをつけてピンホール透過光を撮影した感じです。 お星様キラキラの夜空に使ったりしてください。
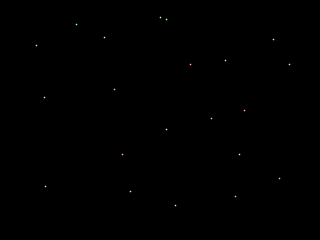
 処理前
処理前
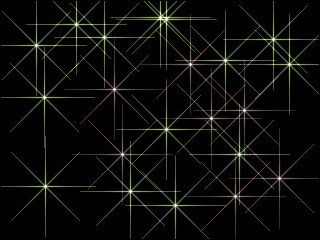
 処理後(サニークロス)
処理後(サニークロス) - ダウンロード
- Vectorにあります透過光と同じファイルです。
- インストール方法
- ダウンロードしたファイル(nekora_o.zip)を展開すると、nekora_a.ppiというファイルが作成されます。
これを、PictBearのインストール先のpluginsディレクトリ(例:"c:\Program Files\picbear\plugins\ ")にコピーします。
更に詳しいインストール方法の説明 - 利用方法
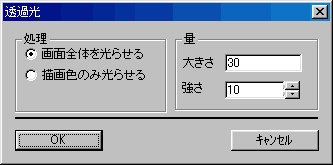
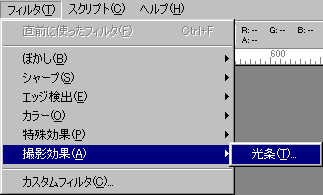
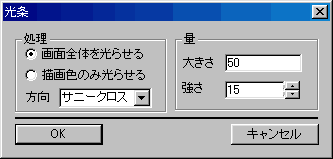
- インストール後、PictBearを起動すると、「フィルター」メニューの「撮影効果」に「光条」が追加されています。「白を透明に」を選択すると、以下のダイアログが出ます。OKを押すと処理します。
 「画面全体を光らせる」は、真っ暗闇に新たに描くような場合につかいます。 「描画色のみ光らせる」画面上の特定部分を光らせる場合に使います。 「クロス」で、上下左右に、「斜めクロス」で斜めに、「サニークロス」で八方に光の筋が発生します。 少々副作用(絵に半透明部分があるとそこが黒く濁る)のあるフィルタですので、基本的には光らせる部分だけを独立した黒レイヤーに描いて処理するようにして下さい。処理の後、レイヤーの合成方法を「加算」にすることを忘れずに。 光らせる元の色を暗めにするのが割りとコツです。それと、元領域は小さめにした方が綺麗です。それこそ1ドット位から。「強さ」は最初は1程度にして、「大きさ」を先に調節し、後にだんだん「強さ」を上げていくのもコツです。
「画面全体を光らせる」は、真っ暗闇に新たに描くような場合につかいます。 「描画色のみ光らせる」画面上の特定部分を光らせる場合に使います。 「クロス」で、上下左右に、「斜めクロス」で斜めに、「サニークロス」で八方に光の筋が発生します。 少々副作用(絵に半透明部分があるとそこが黒く濁る)のあるフィルタですので、基本的には光らせる部分だけを独立した黒レイヤーに描いて処理するようにして下さい。処理の後、レイヤーの合成方法を「加算」にすることを忘れずに。 光らせる元の色を暗めにするのが割りとコツです。それと、元領域は小さめにした方が綺麗です。それこそ1ドット位から。「強さ」は最初は1程度にして、「大きさ」を先に調節し、後にだんだん「強さ」を上げていくのもコツです。
透過光
- 機能
-
アニメの透過光を撮影した感じです。
 処理前(黒地にカラーで描く)
処理前(黒地にカラーで描く)
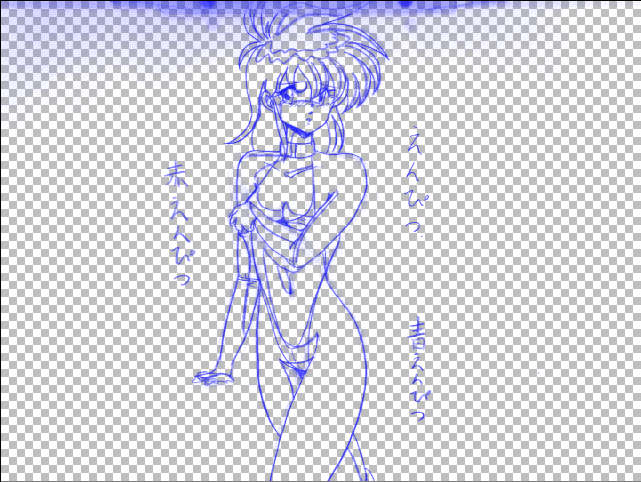
 処理後
処理後んーむ、画像がでかすぎたかな。
- ダウンロード
- Vectorにあります。
- インストール方法
- ダウンロードしたファイル(nekora_o.zip)を展開すると、nekora_o.ppiというファイルが作成されます。
これを、PictBearのインストール先のpluginsディレクトリ(例:"c:\Program Files\picbear\plugins\ ")にコピーします。
更に詳しいインストール方法の説明 - 利用方法
- インストール後、PictBearを起動すると、「フィルター」メニューの「撮影効果」に「光条」「透過光」が追加されています。「光条」を選択すると、以下のダイアログが出ます。OKを押すと処理します。
 基本的には光らせる部分だけを独立した黒レイヤーに描いて処理するようにして下さい。処理の後、レイヤーの合成方法を「加算」にすることを忘れずに。 結構ピーキーなフィルターなので、光らせる元の色を暗めにするのが割りとコツです。それと、元領域は小さめにした方が綺麗です。「強さ」は最初は1程度にして、「大きさ」を先に調節し、後にだんだん「強さ」を上げていくのもコツです。 あと、青系には弱い様です
基本的には光らせる部分だけを独立した黒レイヤーに描いて処理するようにして下さい。処理の後、レイヤーの合成方法を「加算」にすることを忘れずに。 結構ピーキーなフィルターなので、光らせる元の色を暗めにするのが割りとコツです。それと、元領域は小さめにした方が綺麗です。「強さ」は最初は1程度にして、「大きさ」を先に調節し、後にだんだん「強さ」を上げていくのもコツです。 あと、青系には弱い様です